Recent submissions (116 total)
Link
A submission for Daily Art Club Daily Pixel Art Q3 2015 60
Is it a planet? Nope, just a watermelon
A submission for Daily Art Club Daily Pixel Art Q3 2015 60
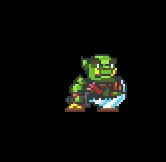
Orc
A submission for Make games. 187 Daily Pixel Art Q3 2015 60
The orc is coming along. I'm just kind of randomly adding different things he can do. The latest is that he can glide on his shield like Olaf from The Lost Vikings.
I think this is going to turn into a game but I'm not sure exactly what it will look like. Definitely a platformer of some sort but I'm not sure if the focus will be on action or puzzles or something in between.
Pineapple
A submission for Daily Art Club Daily Pixel Art Q3 2015 59
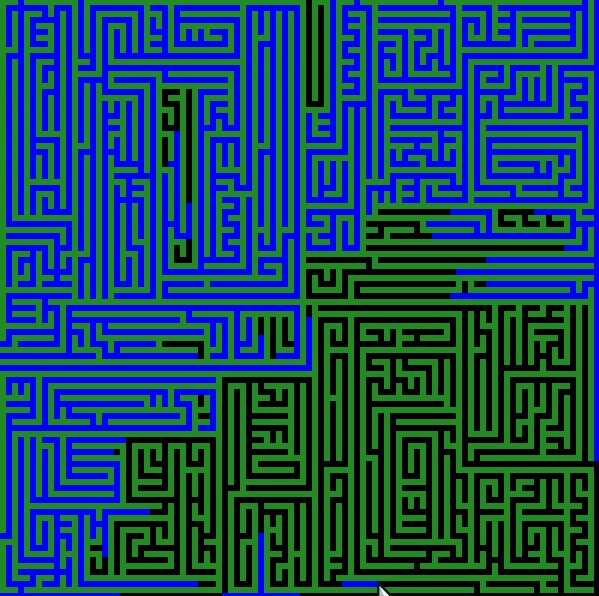
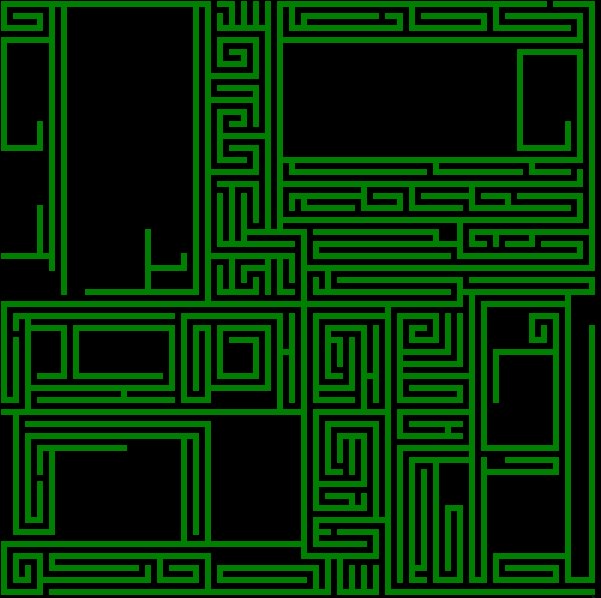
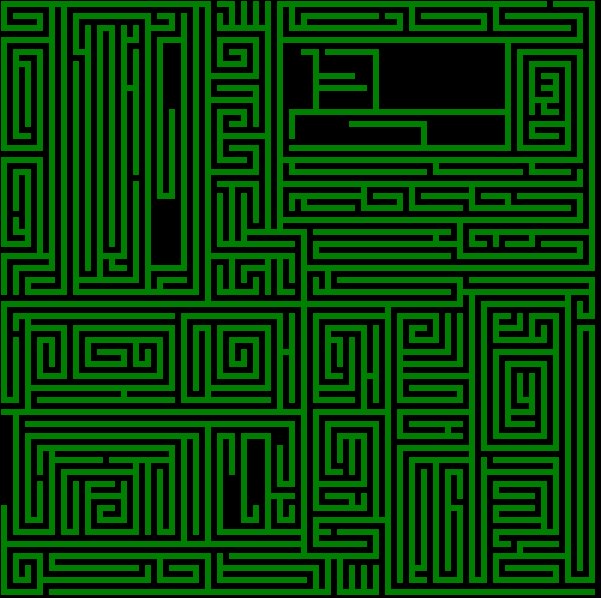
Using crawlers for scene transitions
A submission for Make games. 186 Daily Pixel Art Q3 2015 59
I've been thinking about ways to use the crawlers that I wrote last week. Some ideas that I had were maze generation (it is out because the mazes are actually pretty lame), tile texturing (the tiles have to be really large for it to make sense), and random entity movement (not sure why this would ever be useful). Then I noticed that all of the negative space paths always touch the outside border, so if I spawned crawlers on the corners of the space I could fill in the pattern every time. So then I decided to try them with scene transitions and I really like the look. It would only work in games with a certain style and the speeds need to be adjusted because the transitions are too long now, but I'm happy with it.
A submission for Daily Art Club Daily Pixel Art Q3 2015 58
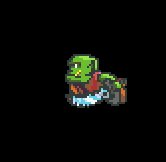
Orc
A submission for Daily Art Club Make games. 185 Daily Pixel Art Q3 2015 58
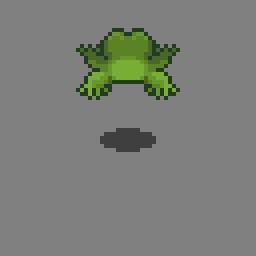
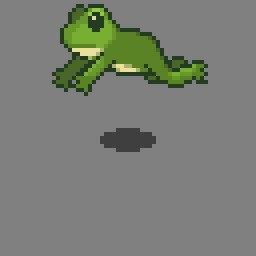
frog finished
A submission for Daily Art Club Daily Pixel Art Q3 2015 57
38 frames later it's done! A mob for my upcoming game.
Teleporting sprites
A submission for Daily Art Club Make games. 184 Daily Pixel Art Q3 2015 57
Finally done
A submission for Daily Art Club Daily Pixel Art Q3 2015 56
Exploding sprites optimization
A submission for Daily Art Club Make games. 183 Daily Pixel Art Q3 2015 56
So I did some quick optimization work on the exploding sprites algorithm. One of the very noticeable problems was the delay during the initial and last frame of the explosion or combination. The delay came when the PC had to write a large amount of objects to and from arrays. By introducing a random delay to the algorithm I made it so that all the pixels don't arrive at their destination at the same time so the array writes are spread out over multiple CPU cycles instead of all at once. It removed the delay at the end. I'm leaving the slight delay at the explosion because I think it is worth it to have them all go at once.
I have a couple problems to solve:
- What do I do if I try to assemble a sprite and there aren't enough pixels floating?
- How can I keep the total number of pixels down? Even with large sprites?
Corpses
A submission for Daily Art Club Daily Pixel Art Q3 2015 56
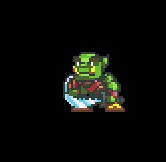
Final direction
A submission for Daily Art Club Daily Pixel Art Q3 2015 55
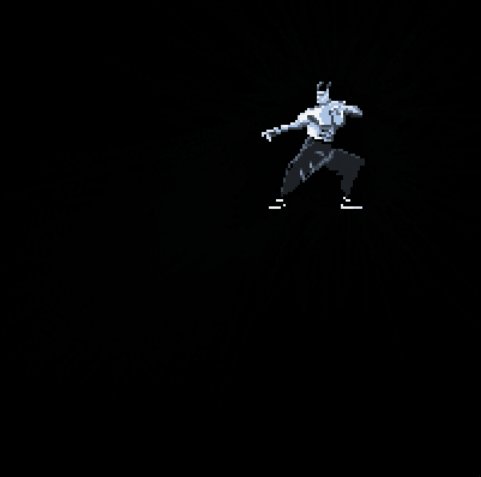
Leap animation
A submission for Daily Art Club Daily Pixel Art Q3 2015 54
animated here (thanks iOS): https://twitter.com/kheftel/status/624814878583205888
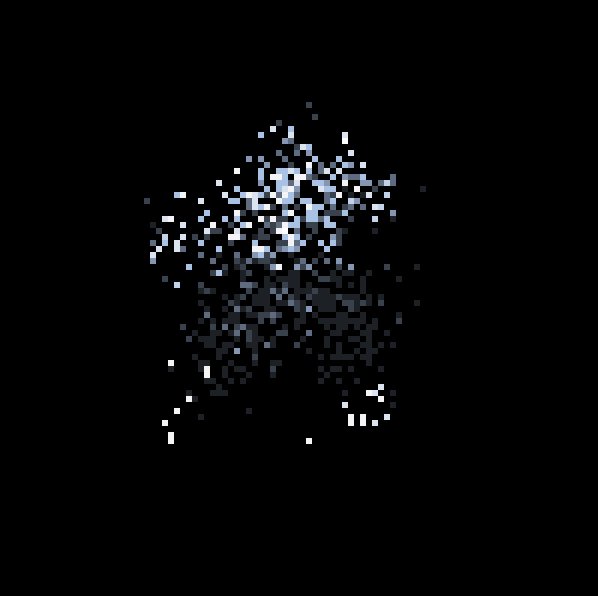
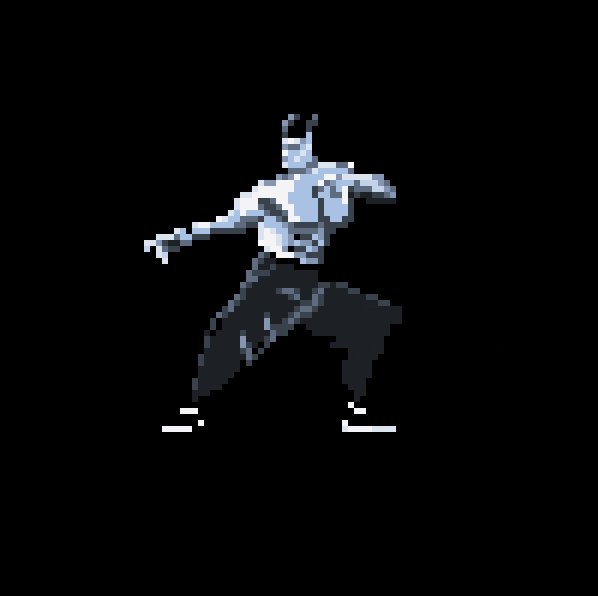
Exploding Sprites
A submission for Daily Art Club Make games. 181 Daily Pixel Art Q3 2015 54
Messing around with making some exploding sprites. Sprites explode into individual pixels and can recombine to form other sprites. Right now it only works with small images because there is a LOT of calculations being done every update (each pixel gets tweened) so optimization will be key. Not sure how I want to handle this yet though.
I can do about 5000 pixels without any slowdown currently which is right around a 64x64 sprite. Needs work...
Leaping frame
A submission for Daily Art Club Daily Pixel Art Q3 2015 53
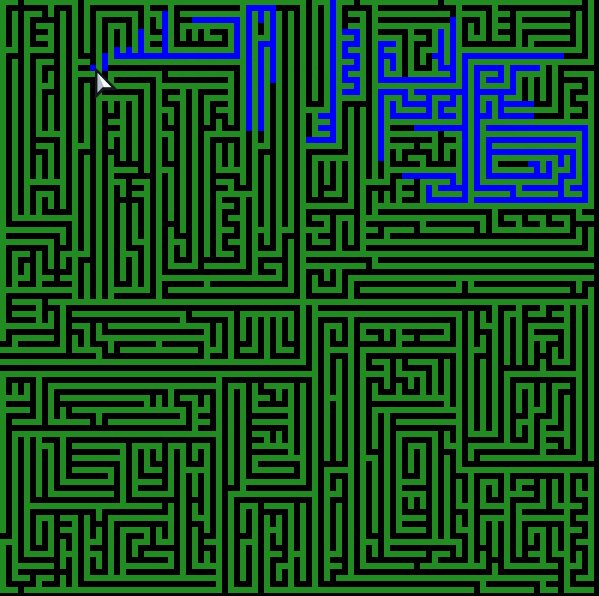
Crawlers v2
A submission for Make games. 180 Daily Pixel Art Q3 2015 53
I made some changes to my crawlers. They still follow the same 6 rules as before, but I changed it so now turning and backtracking along a path no longer take up the crawlers "step", so now they all find alternate paths much faster. This was a design choice the first time, but I like it more now.
I also got rid of the hard coded step distance, so now crawlers can move any number of spaces in a step instead of just 2. I used 2 so the paths are spaced apart, but there is no reason they have to be. So now I could do a very inefficient flood fill with crawlers.
Crawlers can now change the color of the trails they leave behind.
The mouse can now spawn crawlers too. Which lets you do cool stuff.
You can play with Crawlers yourself here.
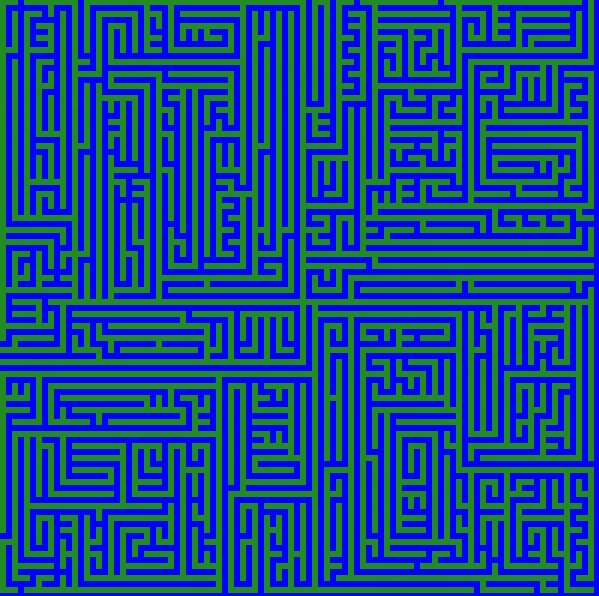
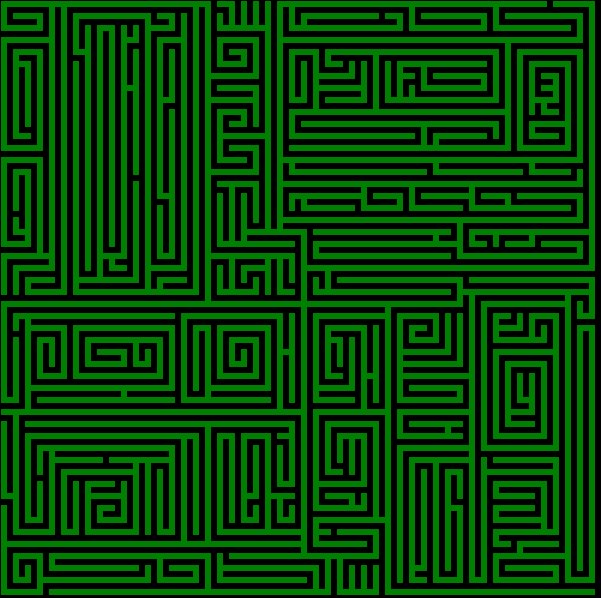
Computer generated art
A submission for Daily Art Club Make games. 179 Daily Pixel Art Q3 2015 52
I was inspired by the cool temple wall art by MrTedders and wanted to make my own. His was done by hand, but I wanted to make something similar using the computer. I have a lot of interest in computer generated content and this case seemed like a perfect opportunity to use it.
I want to use these techniques to generate some interesting patterns for game development. Maybe not this particular pattern, but something.
I made this pattern with a bunch of what I called Crawlers. Basically a crawler is a little bug that leaves a trail behind it as it walks around and keeps track of where it has been. My crawlers follow a set of very simple rules to make their patterns:
- If the space in front of the crawler hasn't been covered before, move into it.
- If the space has been covered turn left.
- If the crawler has turned in a complete circle, it is stuck. It should then go back to the last space it was on.
- If the crawler gets all the way back to the space it started at, it dies.
- There is a small chance that a crawler will randomly turn left that grows the longer the crawler has traveled in a straight line.
- A crawler may randomly spawn another crawler at its own location facing to the right.
Those 6 simple rules generate random patterns that look like this:
Side licks
A submission for Daily Art Club Daily Pixel Art Q3 2015 52
Keys
A submission for Daily Art Club Daily Pixel Art Q3 2015 51
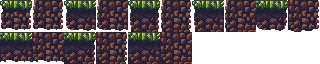
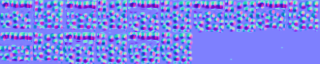
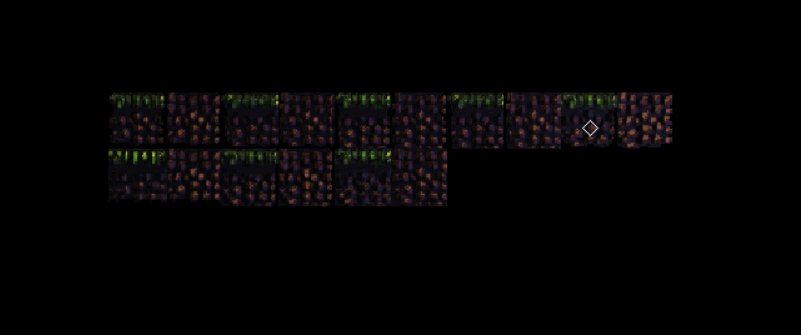
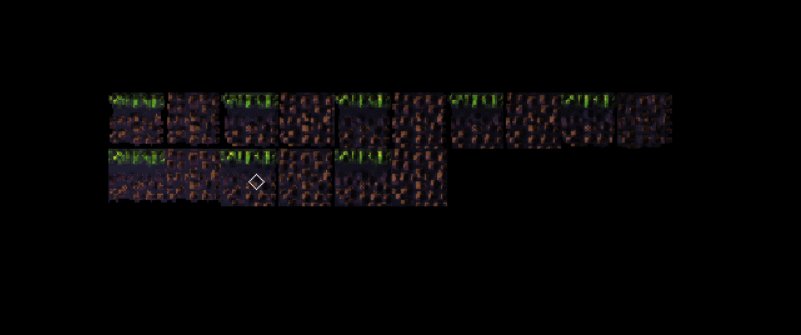
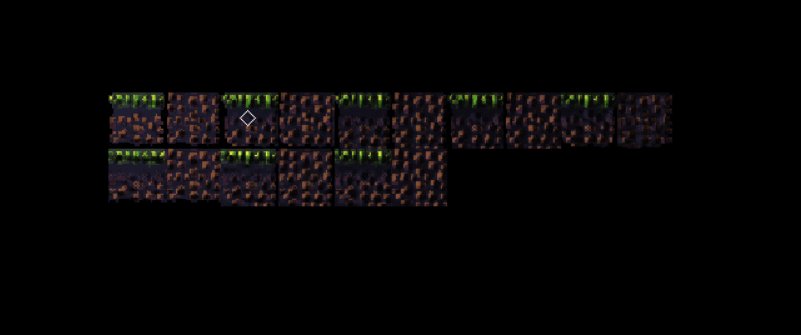
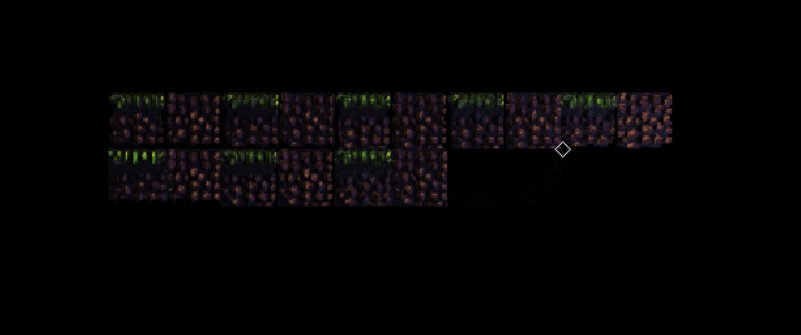
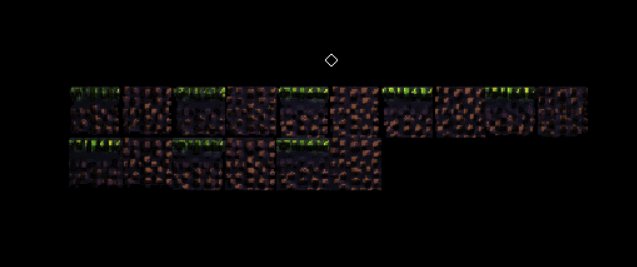
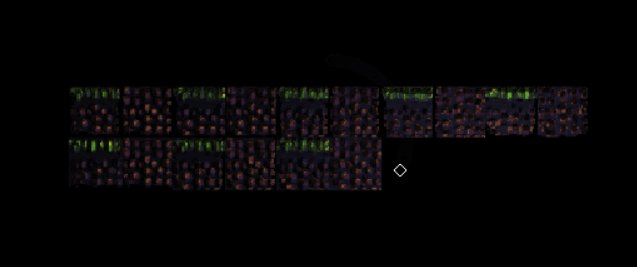
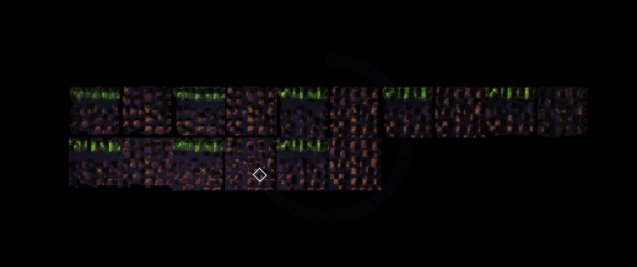
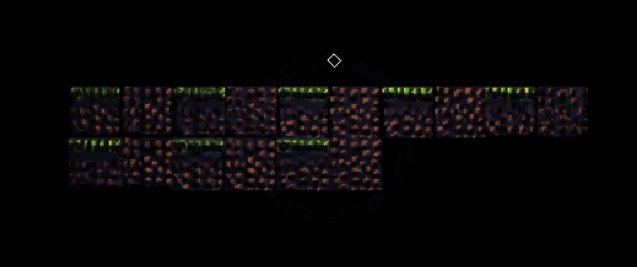
Sprite Lamp V3
A submission for Daily Art Club Make games. 178 Daily Pixel Art Q3 2015 51
So this time I made the lighting maps of my entire spreadsheet and ran them through Sprite Lamp to make my normal map. This is the output from within Sprite Lamp itself since my shader I wrote isn't working on images that aren't square and its too late to fix it...
The Sprite Lamp process for making this normal map was about 40 minutes. I found some shortcuts as I went along so I could probably do it in the future in about 25 or so...
First image is the tileset
Second is the left lightmap
Third is the top lightmap
Fourth is the normal map generated by Sprite Lamp
Fifth is the Sprite Lamp preview
Sixth is a different preview