Recent submissions (166 total)
yabaplayer: making stuff nice and object oriented
A submission for Code @Home 335
today I implemented a JACK client moonscript class for my audio player, that allows for really easy usage of the jack api.
see the usage example there: jack_class_test.moon
this will make interfacing with the audio system really easy, so I can focus on doing playlist management and codecs next.
yabaplayer: the first code that actually plays an audio file
A submission for Code @Home 321
made another example to test playing audio from actual raw audio files.
input format:
- headerless
- mono audio
- IEEE 32bit single precision float
- must already have the samplerate jackd will be using when playing
was actually pretty easy after I found out where my pointer calculations were messed up and that I was accidentally dealing with stereo input data all the time. also, I like how LuaJIT lets you just cast a whole binary file into a float pointer…
next I'll try to get some code to resample on the fly, then I'll start with the actual modular program, so any new features can be just dropped in as moonscript modules.
yabaplayer: github project and first streak submission
A submission for Code @Home 320
"Yet Another Better Audio PLAYER". trying to build a music player that does all the things I'm missing from the ones I've used so far (and the best of those they did).
Some key features it'll have:
- Moonscript and LuaJIT based
- makes
annoying noisesound via JACK. - modular design (need some sound effect / audio codec / "intelligent" playlist provider that guesses the next track based on alcohol levels and annoyed shouts measured by an arduino? write a Moonscript class.)
What I've got so far:
- libjack bindings for Moonscript
- ported the "simple client example" to Moonscript
- wrote a 440Hz sine wave example
- github repo: nonchip/yabaplayer
- this post
Back at it
A submission for Code @Home 225
I'm not going to attempt every day, but I'll try to post here a bit again. I've more-or-less been lazy about submitting here. In any case, maybe this will motivate others to remember to submit again.
Mostly I've worked on GoForth the last couple of months. It's been pretty fun hitting 100% test coverage and benchmarking most implemented words. As an example:
BenchmarkCoreWordsStackSwapCodeWord-2 2000000 638 ns/op BenchmarkCoreWordsStackSwapFastCodeWord-2 5000000 339 ns/op BenchmarkCoreWordsStackRotCodeWord-2 2000000 837 ns/op BenchmarkCoreWordsStackRotFastCodeWord-2 5000000 270 ns/op
This shows a stack swap time performing 1.8x as fast and a stack rotation performing 3.1x as fast. This one speedup was taken across any operation that was popping from the stack and then pushing a result. In most cases, an item is popped if needed, and then the top item is changed in place (or in the case of unary operators, changed in place without any push/pop.)
I also now have a basic REPL. It was surprisingly short:
package main
import (
"fmt"
"forth"
)
func main() {
reader := make(chan rune)
quit := make(chan bool)
f := forth.NewForth()
f.SetStdInOut()
f.Reader(reader, quit)
fmt.Println("Welcome to an example REPL.\nType die and press enter to exit")
var s string
for {
fmt.Scan(&s)
// Just a simple break out of the repl
if s == "die" {
break
}
for _, v := range s {
reader <- v
}
reader <- ' '
}
}This will read from input, execute any words in the dictionary, and exit when you type " die" (without quotes and the leading space) and press enter.
Next up will likely be things like branching words and figuring out a good method for doing that.
More Luxe shaders
A submission for Make games. 109 Code @Home 109
Found out how to view my shader compile errors in Luxe today. Shader progress will greatly increase now that I'm not just guessing and checking where the errors in my GLSL programs are...
Wrote some quick shader that makes everything grayscale. No pictures, so you will have to imagine.
Catabalt Luxe graphics start
A submission for Make games. 103 Code @Home 102
My journey with Luxe continues.
I got the parcels working and was able to import and display graphics now, so the placeholder graphics should disappear over the next day or two. I ran into some major headscratchers with importing textures and json files and having them be available to Luxe, but I figured them out after some frustration. My problems came with everything being loaded asynchronously. I thought that the Luxe ParcelLoader (which I thought was a preloader, but actually isn't) would hold the game until all the assets were finished loading but it doesn't. I had to add all my sprite and game initializations into a load_complete function and add if(sprite==null) return; to the top of my update() loop to prevent it from running before all the assets are loaded.
I wrote a pretty substantial blog post about it here.
Now that the cat is running in the game again I've cleared another major hurdle. Now once I get the remaining graphic assets in the game I'll be officially where I was at the end of last week when I switched the engine from HaxeFlixel. Actually, a little ahead because I have the collisions for the boxes and stuff working now and they weren't before. My last problem with the graphics is getting the sprite to display offset from the Shape that controls collisions. I'm sure it is a simple fix but I just haven't found it yet.
Remake Catabalt in Luxe
A submission for Make games. 102 Code @Home 101
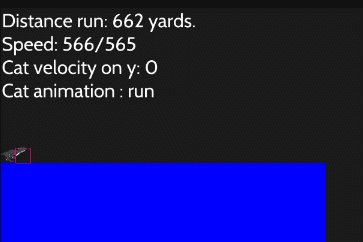
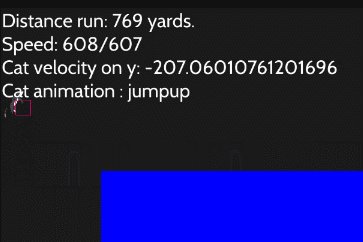
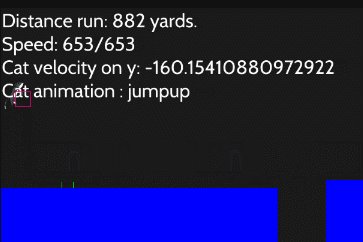
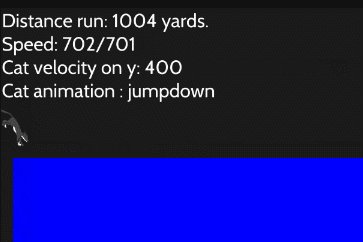
Great progress with Luxe and the Catabalt remake. I've got the base logic nearly done, collisions detecting correctly, my states set up and working, increasing difficulty and running at a steady 60fps in a browser in HTML5.
Luxe is performing like I hoped it would. Giving me plenty of options but then staying out of my way and letting me implement the way that I want to. The code this time around is much cleaner than my first attempt. Some of this is because I'm not hacking around the HaxeFlixel stuff I don't need for the game because of the engine change, but a good portion of it is because I rewrote all the code from scratch and I'm not iterating or making the mistakes I did last time.
I'd share a link to play it, but I'm still fighting with getting Joomla to embed HTML5 games correctly, so a GIF for now.
Luxe and States
A submission for Make games. 101 Code @Home 100
I'm starting to like Luxe. I still don't like it as much as HaxeFlixel, but I'm still fighting to learn it, so who knows. One thing that I do love about it so far is the way that it handles States.
Basically today I created a Finite State Machine to control the game states in Luxe. What is cool about how Luxe handles them is that I can switch between them easily, or I can enable them individually to have multiple states active at once. I'm going to use them to create modular behavior for entities that I can reuse. So for instance, I can create a SearchState where the entity will wander around trying to find the player and I can add that state to every entity in the game to give them all that ability.
The same states can be used to run the game logic too.
I wrote a whole long blog post about it here if you are interested.
The Great Debate Post Competition Entry
A submission for Make games. 90 Code @Home 89 One Game a Week 4
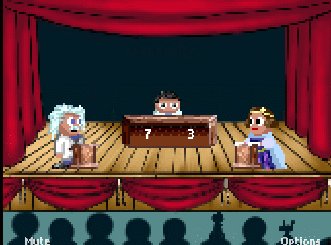
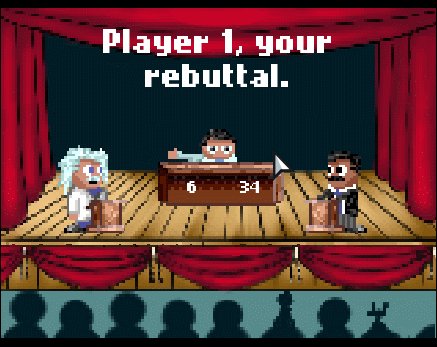
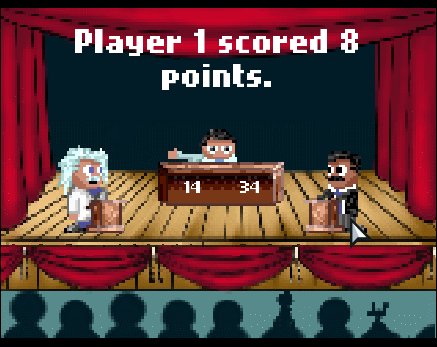
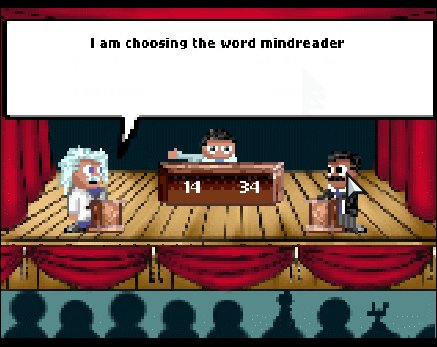
So this is kind of cheating entering the same game for two weeks in a row, but all my development time this week has been taken up with streamlining my Ludum Dare Entry and incorporating the feedback that I've received here and elsewhere. Here is a short list of the differences:
Options menu - You can adjust the length of the debate and the thinking time to make things easier or harder (that was for you @Anja).
Word list - The word list is greatly cut down from 50,000 words to about 5,000. I am a native English speaker and have a fairly extensive vocabulary and I had never seen half of the words before. Younger audiences or individuals who don't speak English as their first language can enjoy the absurdity of the debate more if they know what the words mean (Thanks for pointing this out @Stephan) Plus, I enjoy it more with the change also.
Game speed - I eliminated some of the prompts and the messages that didn't add anything to the game but did slow it down. I also reduced the default number of rounds to 6 from 10 (although you can move it back up again if you want in the options menu). Each debate takes less than half the time that it used to.
You can play the new version here.
Ludum Dare entry coming along great
A submission for Make games. 84 Code @Home 84
I'm working on my entry for Ludum Dare 32 (theme: An unconventional weapon). My entry is The Great Debate. Beat down your opponenets with the power of your words!
The game is a puzzle game disguised as a debate simulator. Each round you get a list of four words to pick from. They are all worth a different amount of points based on some criteria, but to find out what that criteria is you are going to have to experiment and watch how both your words and your opponents words are scoring. Better figure it out quickly because there are only 10 rounds in the debate until the winner is determined.
Note this is after one day. I still have all day tomorrow to clean up the little things, add more puzzles (each debate has the same solution now), add additional characters, and all that fun stuff. Plus, the MadLibs inspired jokes,which are kind of the entire point of this thing.
You can try it out HERE,
Ludum Dare 32
A submission for Code @Home 83
Started working on my LD entry, I won't probably finish it because of other duties.
Still working and experimenting with phaserjs.
MetaRPG started
A submission for Make games. 73 Code @Home 72
I made a ton of progress on my quick game for this week called MetaRPG. It is an affectionate parody of RPGs like Final Fantasy and Dragon Warrior where you will walk along the plotline to the right. As you walk you gain experience and currency units but lose HP/MP. You can rest and restore at towns as well as trace currency units for equipment levels which lets you travel further along the plotline. I'm hoping that it is more fun than it sounds as I describe it.
I created all the basic layout stuff and added everything to the scene. I also coded the flag that keeps track of the farthest location you have reached along the plotline. The thinking is that moving forward in on the plotline is slow when you are advancing the plot (either because you get lost in mazes, or deal with cutscenes, or mazes with cutscenes) but faster when you are revisiting previously explored areas.
I'm having trouble explaining this concept...
A submission for Daily Art Club Code @Home 71
Managed to get something done (for the coding, it's the 3rd day in a row) despite an ongoing flu.
Not posting the art because it's based upon friends' photos.
A submission for Code @Home 71 Daily Workout 65
A submission for Code @Home 70
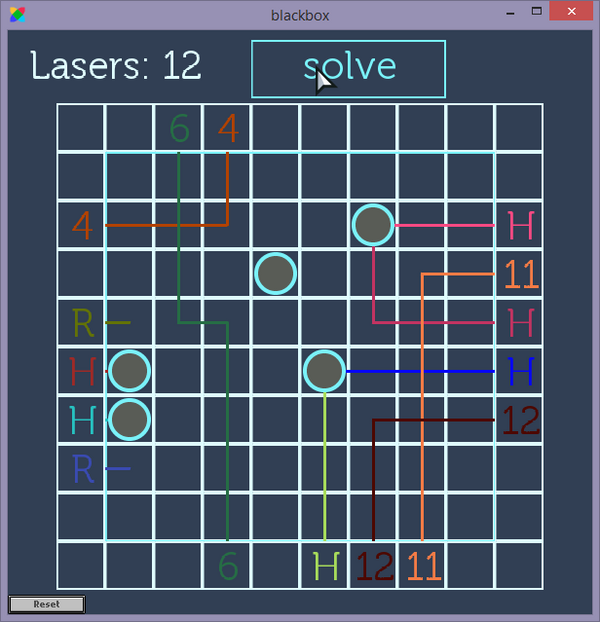
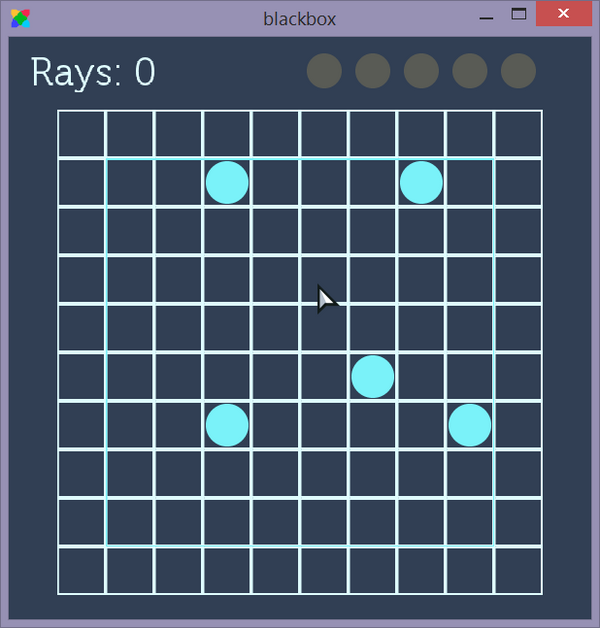
Black Box Beta is playable
A submission for Make games. 68 Code @Home 67 One Game a Week 1
I'm officially at the point where I can release Black Box beta for public consumption. This was primarily an entry for the One Game a Week streak. I made it in about 4 days over the course of about 5 hours.
Black Box is a direct copy of a board game produced by Parker Brothers in the late 70s. It is a puzzle game with the goal of discovering the location of atoms hidden within the Black Box by firing lasers in from the sides of the board. These lasers either travel straight through, bounce off of one or more atoms before coming out, reflect off one or two atoms and come out the position that it entered, or hit an atom directly. By looking at the result of these lasers you can determine where the atoms are located. The less lasers
The game is fully playable as it is. I need to add a menu, a How To Play screen, then add more polish, color changes, and different difficulty levels. If I'm feeling really ambitious I might add a high scores table or something. Maybe some relaxing music and sound effects at some point.
You can play it here.
Happy lasering!
EDIT - I finished it off. There is a "How to Play" as well as three different difficulties. I cleaned up some of the interface stuff (you can't click on the same space more than once now, for instance). There is one extremely rare case that the lasers give the wrong result and occasionally the random color generator comes up with a color extremely close to the background color so it is hard to see. I don't think I'm going back to fix it though. On to the next!
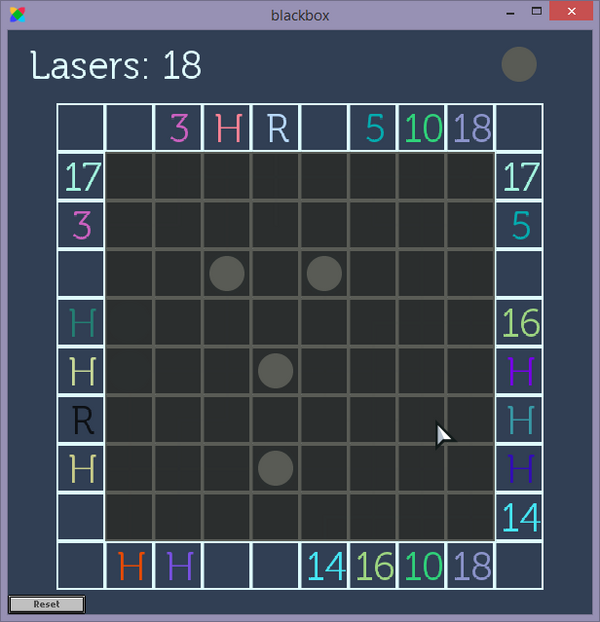
BlackBox
A submission for Code @Home 65
I entered the Weekly Game Streak which is causing me to put on hold some of the larger projects. So I started programming a game which is a copy of the board game Black Box. The goal is to locate the placement of Atoms within a hidden area (the Black Box) by shooting lasers in the sides and seeing where they come out. The game is mainly two players but it has the option if playing solitaire play if you don't mind looking up your guesses on a bunch of tables. It is a pretty simple game and one that should be easily achievable in a week.
I've got most of the game coding in place. This is what it currently looks like,
Sorry this is a duplicate of the Art Streak, but I wanted to get something over here too...
itch.io twitter bot
A submission for Code @Home 57
Finished off the bot by adding XML parsing to read the jam feed.
Minor features to game
A submission for Code @Home 55
Updated Contrabot to have larger tile grid, UI that scales with grid, inspector with finite memory, and variable inspection rates. The last two took 20 minutes, first two took 1.5 hours... UI is way hard than AI, apparently.
Visual system started
A submission for Make games. 55 Code @Home 55
I coded some of the gameplay flow today. Simple gamestate changes that determine how the game plays. I also mostly coded an event system that will let me easily queue up a bunch of visual effects that will automatically play and then pass along control to the next state when they are finished.
Mostly behind the scenes stuff. I should have something visual the next update.
Post-break
A submission for Code @Home 53
Took another break mostly out of lack of time, other obligations, etc. I got back into it a bit tonight when I realized I hadn't updated Docker in a very long time (as in, I was on version 0.4.6 circa June 22, 2013) on my desktop at home. Upon updating that, also built the docker client for the BeagleBone Black.Unfortunately (and rather expectedly), the daemon wouldn't build.
After playing around with that a bit, I started prototyping a Forth implementation in Go. I got as far as defining a couple structures implementing a common word header (name & flags mostly.) They also satisfy a common interface which includes a codeword function. The linked version iterates through the functions executing them, while the func struct runs a single function defined in the structure. This seems like a pretty straight forward way to implement this, but I'll likely play around with other methods out of curiosity.
Mass battle... battle stuff?
A submission for Make games. 51 Code @Home 50
Today I coded the battle stuff so troops can actually whack each other.
I also started some of the visual stuff, but until that is much farther along I'm afraid there isn't anything really to demo...
Mass Battle gutted
A submission for Make games. 48 Code @Home 47
So today I massively gutted the game to make it conform to MCV standards. It meant breaking up my FlxSprites because they contain all the model data also. I also did a ton of optimization and the new code is smaller and streamlined and much easier to write and modify. Unfortunately I just started putting the view together, so my end result is less than what I finished with yesterday.
I also changed the way that levels are loaded into the game. The old way was extremely manual and the new way can be completely done from in Tiled and is much faster.
I guess the moral of the story is sometimes you have to go backwards before you can go forwards.
Crystal Kingdom - Day 44
A submission for Make games. 47 Code @Home 46 #30daydev - 2015 - Q1 (Jan - Apr) 45
Unfortunately, today I had some problems with my PC, but don't worry, I'm keeping backups for Crystal Kingdom in 2 different places. :) I only did some minor improvements, hoping to do more tomorrow.
If you would like to support Crystal Kingdom, please consider liking its facebook page and following it on twitter.
Yesterday's update can be found here.
In a case of any questions or suggestions, don't hesitate to contact me here or on twitter. ;)
MSP430 Forth
A submission for Code @Home 46
Needed to take a bit of a break after the 33 day streak. Spent a bit of time looking at the Forth word structure. Figured out .int was giving a 32 bit int instead of 16 bit. Think the alignment issues should be worked out now. Did some other testing with MSP430 Forth. Simplified the test case a bit by about 10-20 lines.